
Pixels of the Week – March 11, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources.
This week’s selection: responsive table, mobile first design, undo mechanism, a few articles on wireframes and asking for user advice in user surveys. In the tutorial section you’ll find some SVG tips and how to style broken images in CSS. Check the ressource section for a free ebook, a place to find big brand logos, a Sketch plugin to help you navigate artboards and some iOS/Android inspiration. Don’t miss the last part, lots of fun demos and a little tower defense game to procrastinate at work while learning flexbox.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#CSS
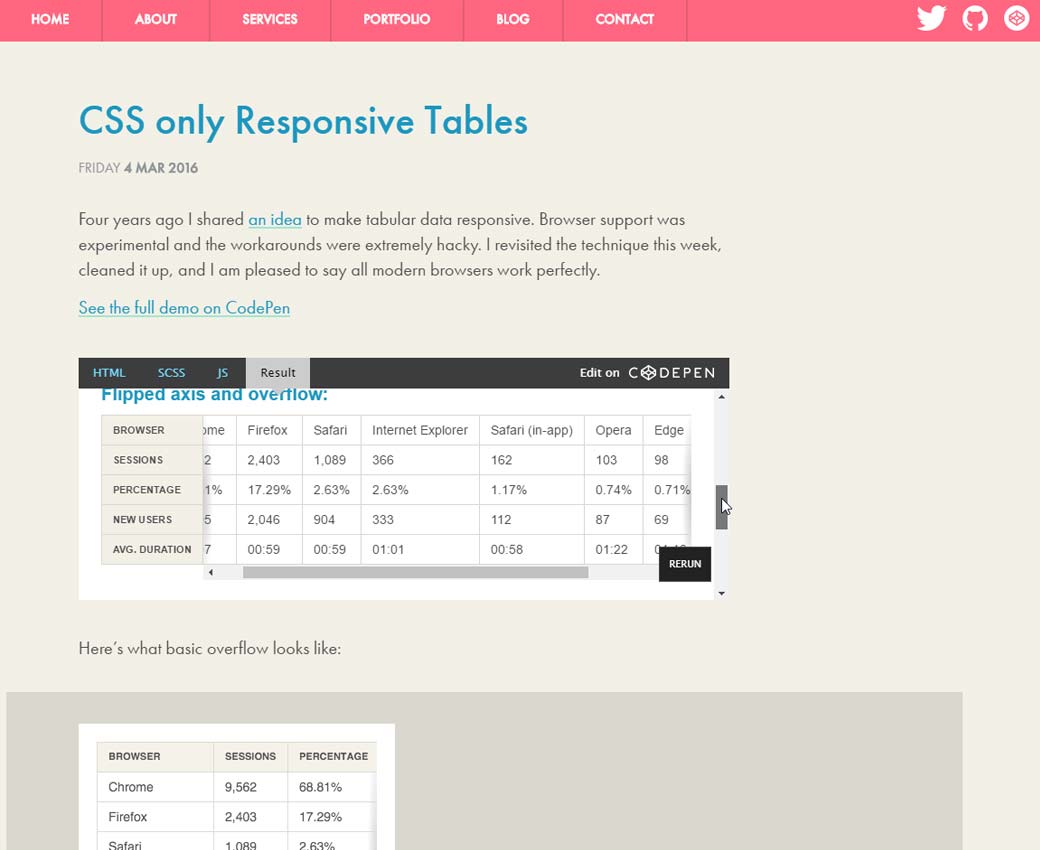
I really like this simple and elegant CSS responsive table solution by @dbushell
Interesting article
#Mobile #These
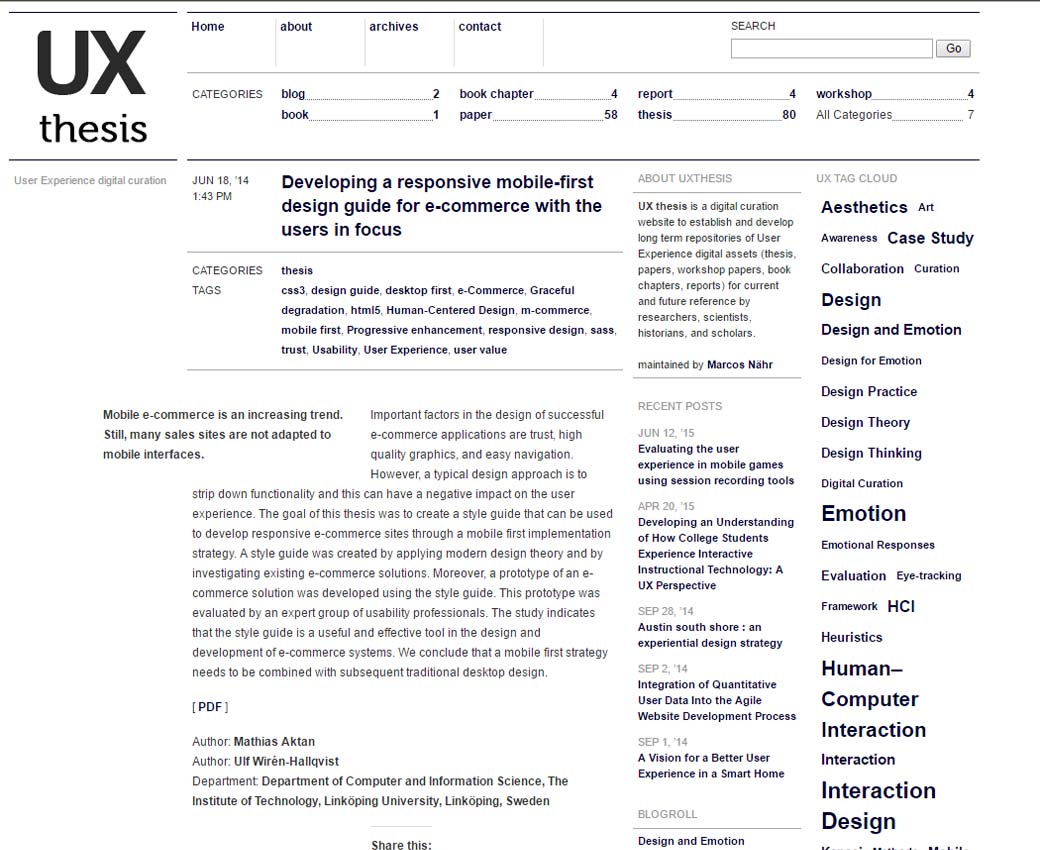
“Developing a responsive mobile-first design guide for e-commerce with the users in focus” une thèse sur développer un site e-commerce responsive mobile first par Aktan & Hallqvist
#Modal
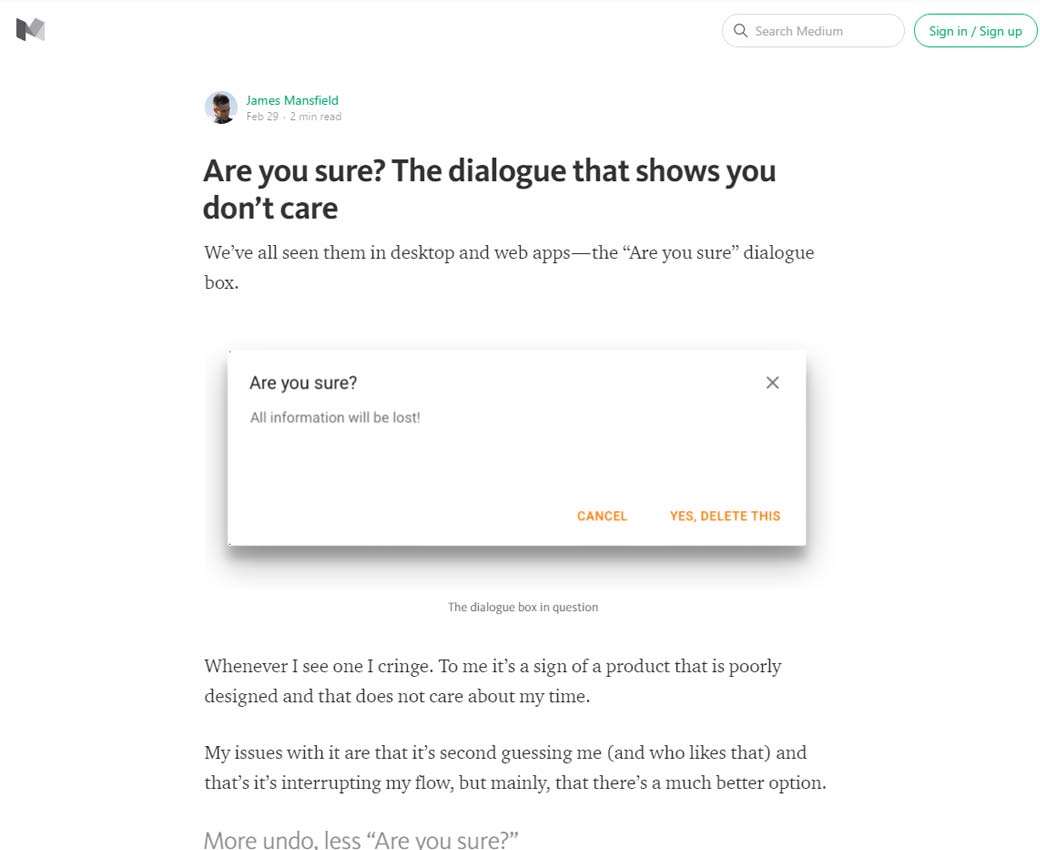
Are you sure? The dialogue that shows you don’t care, on using undo mechanism instead of “are you sure” modals
#User Survey
The Interview Survey: Getting the Accuracy of Interviewing Thousands of Users
#Mobile
The Curse of a Mobile Strategy by Jared Spool (or Should Virgin America Build a Native App?)
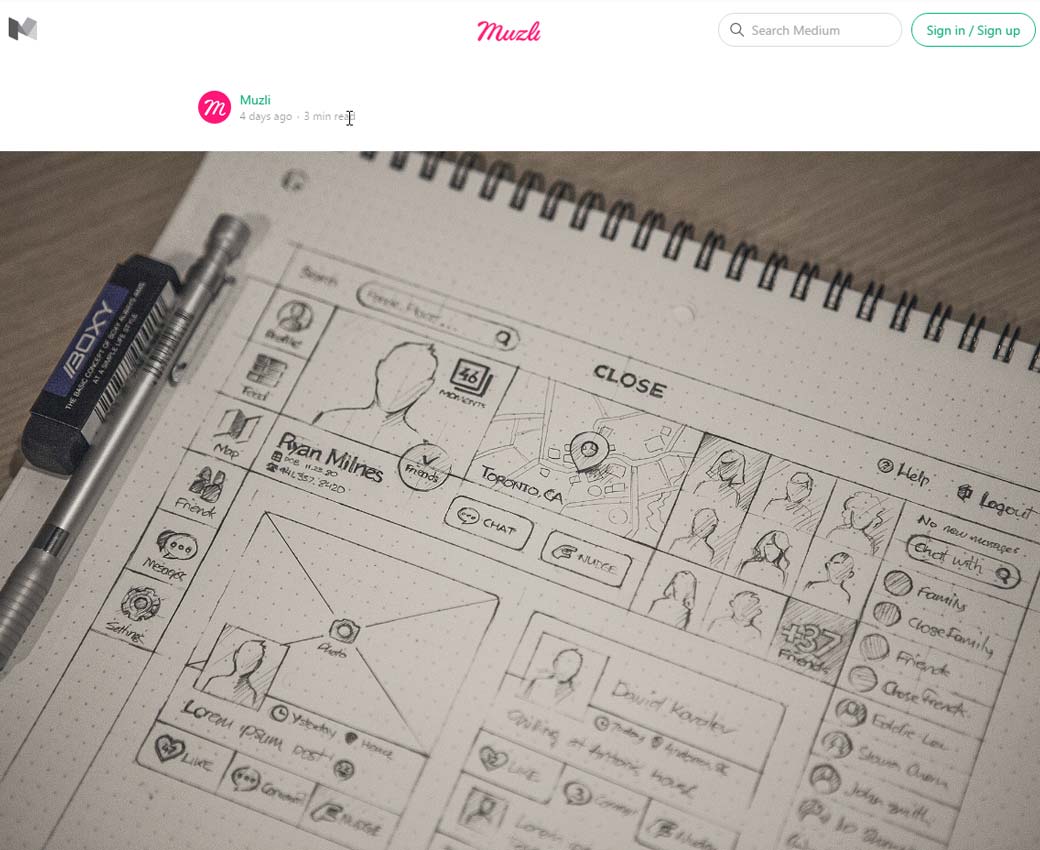
#Wireframe
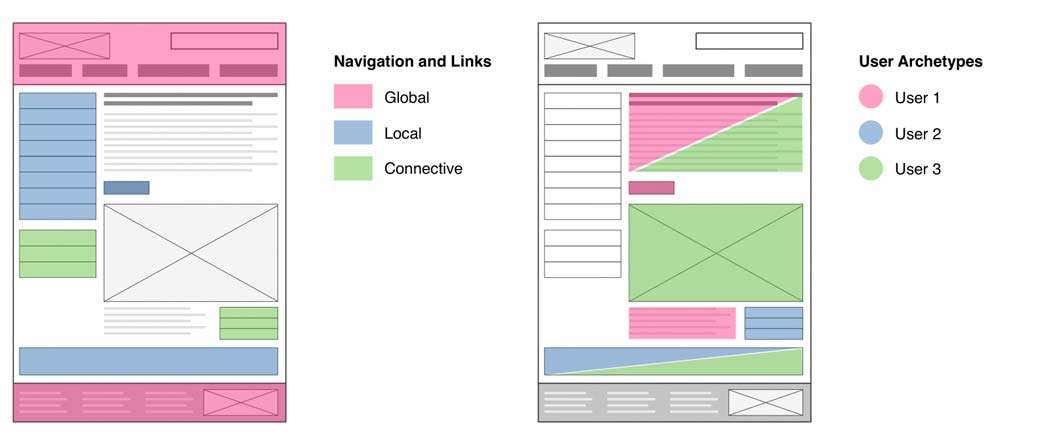
Toward a More Expansive View of Wireframes, quite interesting approach on how to enhance wireframes with overlays to convey different type of information
#Time
Do Fewer Things, Better a great read on time management
#UX
10 Reasons You Should Ask For User Feedback
#Wireframes
Nice wireframes, but I’m kind of worried that we might spend more time polishing the wireframes than solving design problems
Designer news
#Blog
Medium plans publishers monetization
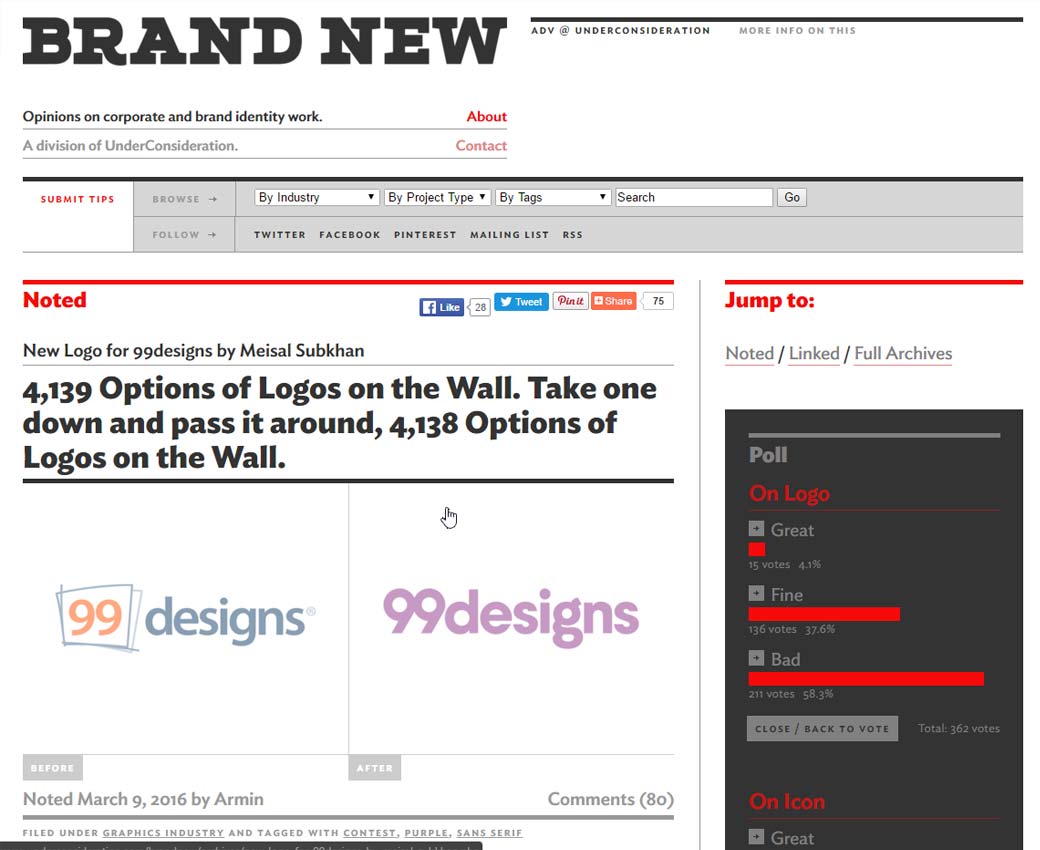
#Logo
99designs ont utilisé leur propre service pour redesigner leur logo. Well…
Tutorials
#SVG
SVG Style Inheritance and the ‘Flash Of Unstyled SVG’
#Image
Styling Broken Images, kind of surprised you could use pseudo element on <img> I thought it did not work on replaced elements
Useful ressources, tools and plugins that will make your life easy
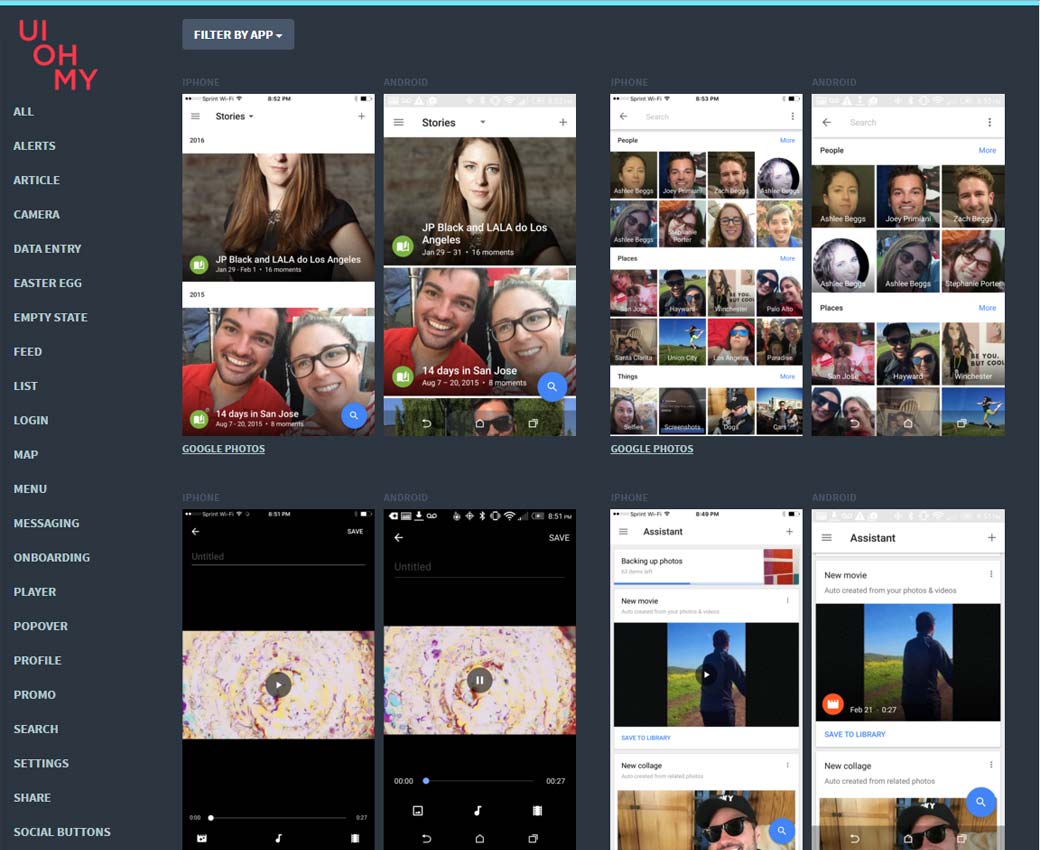
#Android #iOS
uiohmy.com is great if you want to compare iOS and Android UI for the same app and see how to adapt for each OS 🙂
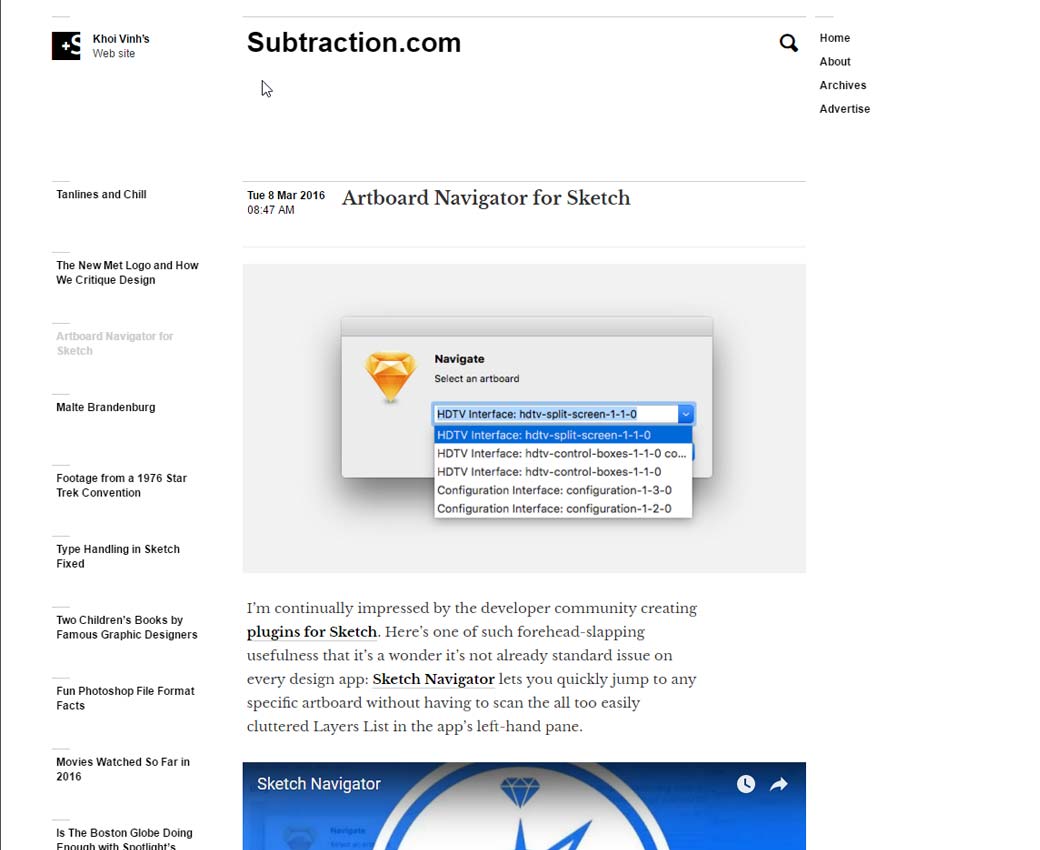
#Sketch
A Sketch plugin to help you navigate through artboards
#UX
Free e-book: Practical User Research for Enterprise UX
#Logo
instantlogosearch.com search & download thousands of logos instantly
Fun, games, experiments and demos
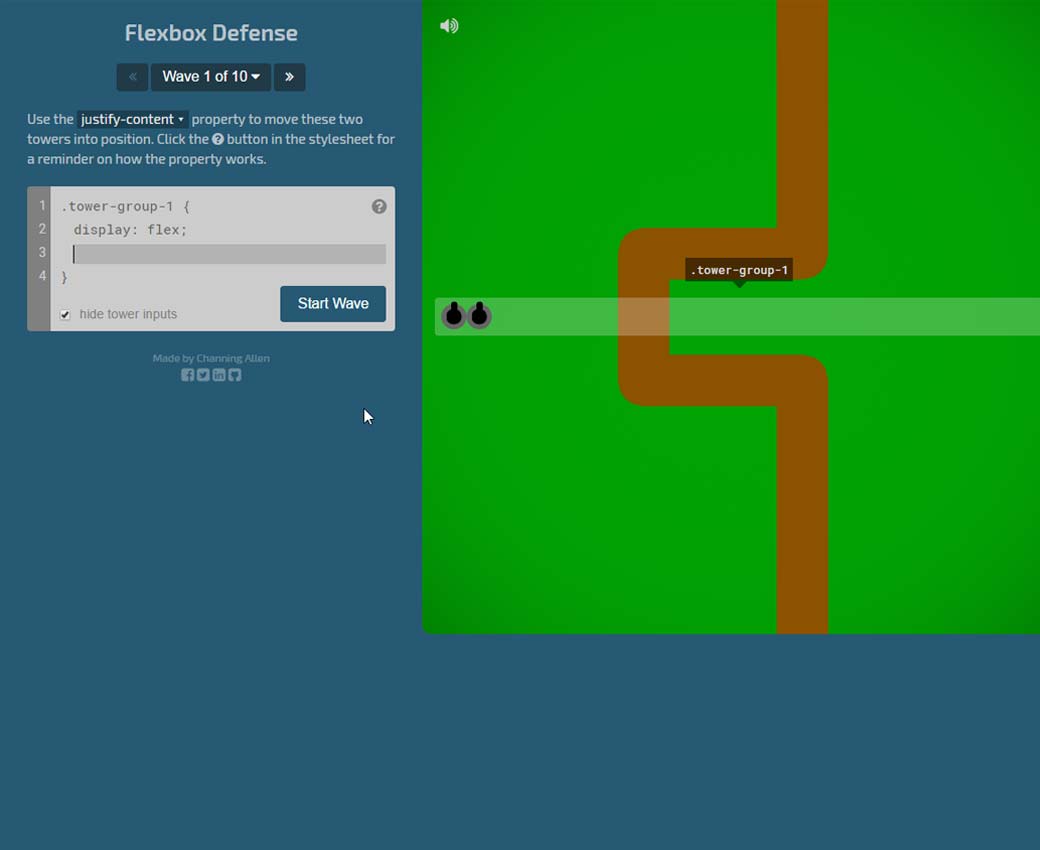
#Procrastination
Flexboxdefense.com procrastination CSS flexbox game (you have to place the towers so that they will shoot the enemies, not block them)
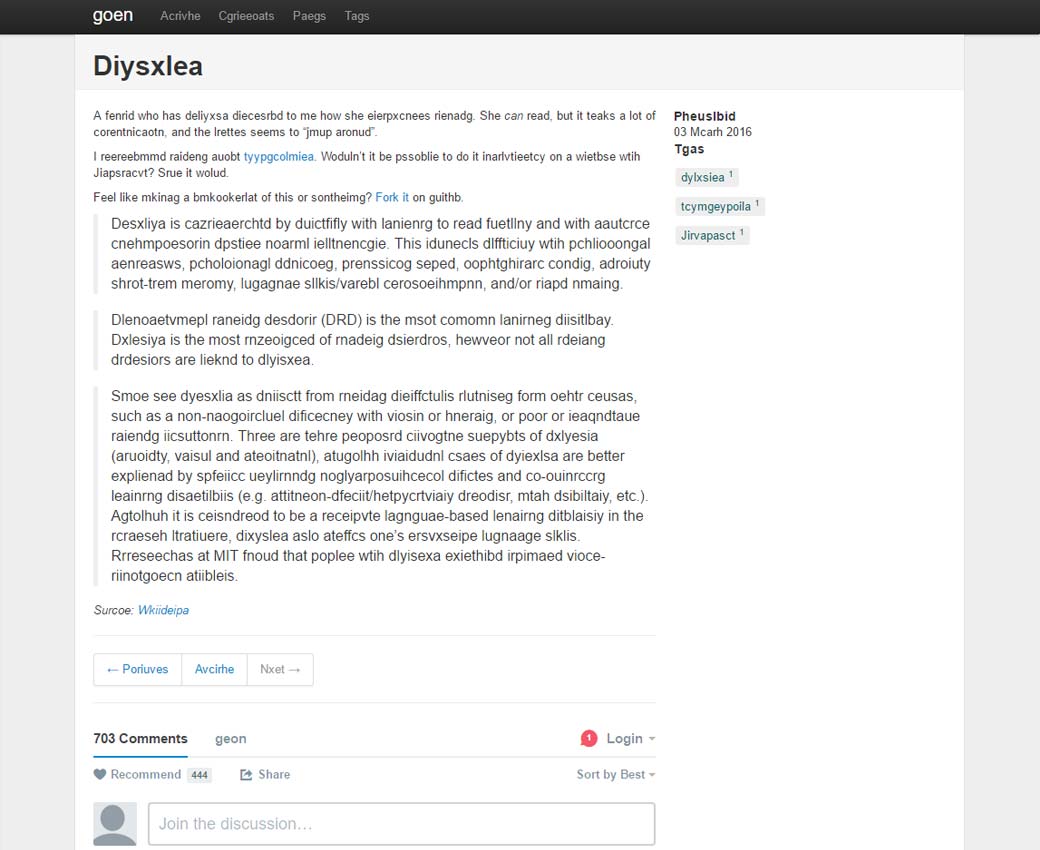
#Dyslexia
Dyslexia and typoglycemia, fascinating
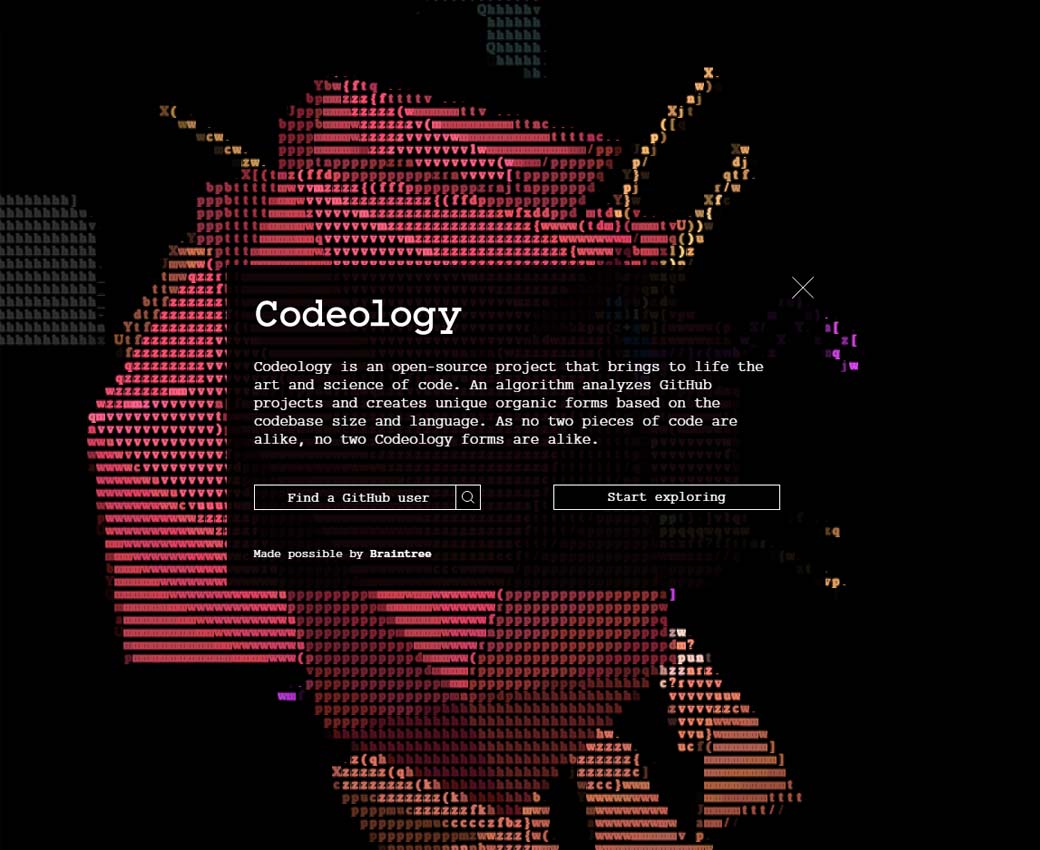
#Github
Codeology, this beautiful project analyzes GitHub projects and creates organic forms based on them
#Responsive
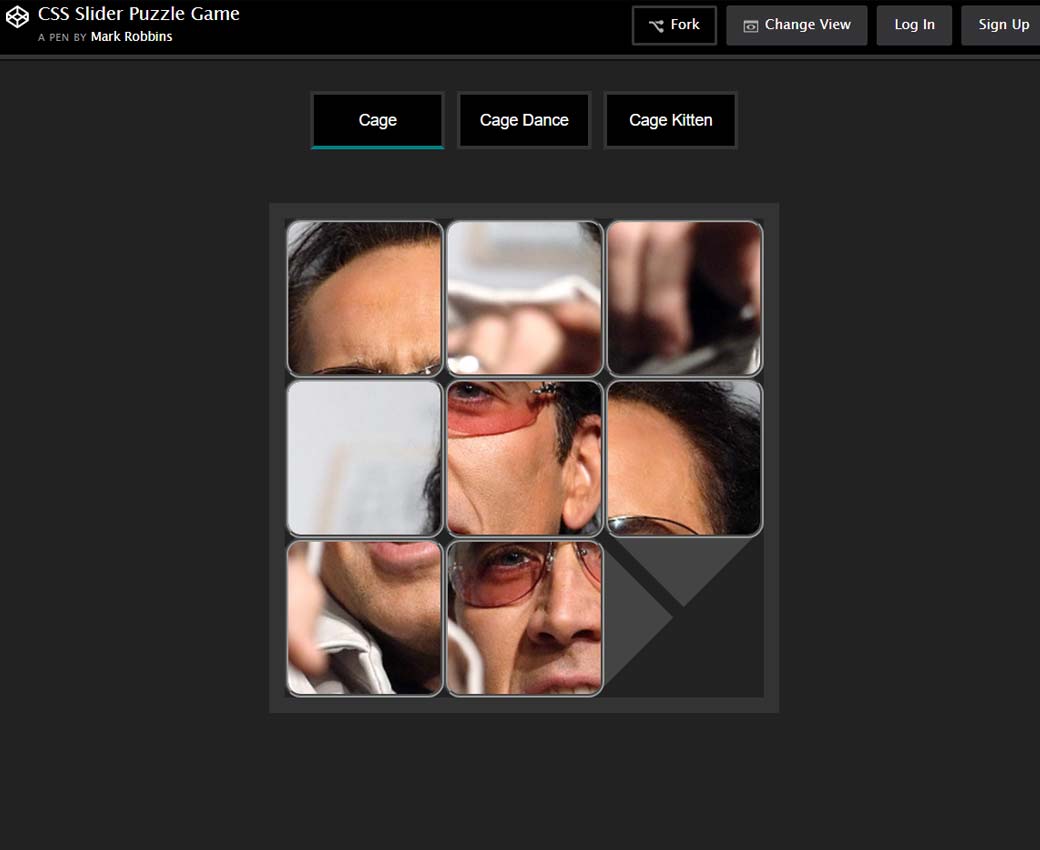
#Game
BUG INDUSTRIES – A Card/Dice Game for us IT Nerds
#CSS